
Social Security Administration Guide:
Alternate text for images
Contents
Key concepts—images and alt-text .................................................................. 1
Alternave text is needed for images, links, controls and form elements ............................2
General guidance ...................................................................................................................2
When to add alternate text to Images ...................................................................................3
How this guide is organized ...................................................................................................4
Secon 1. Reference samples and guidance ..................................................... 7
Pictures ..................................................................................................................................8
Portraits (head-shots) ............................................................................................................9
Charts, diagrams and illustraons .......................................................................................10
Logos ....................................................................................................................................12
Controls and form elements ................................................................................................13
Links ....................................................................................................................................13
Image maps .........................................................................................................................13
Text contained in an image ..................................................................................................14
Text rendered as an image ...................................................................................................15
Bullets ..................................................................................................................................16
Spacers (structural images) .................................................................................................17
Lines, horizontal rules, and separators ................................................................................18
Decorave images ...............................................................................................................19
Background images..............................................................................................................20
Watermarks .........................................................................................................................21
Signatures ............................................................................................................................22
Complex / ungrouped / led / layered images ....................................................................23
Secon 2. Common mistakes ..........................................................................25
Purpose and funcon—missing the point ...........................................................................26
Text that is too long, verbose, wordy, replete in longness, just too much etc. ....................28
Redundant alt-text (now hear this… twice) .........................................................................30
Not enough, or too much detail ..........................................................................................32
Erroneous alt-text ................................................................................................................33
Filenames and paths in place of alt-text ..............................................................................34
Extraneous informaon (‘image of…’, ‘picture of…’ etc.) ....................................................35
Tool-ps on images ..............................................................................................................36
Color meaning embedded in alt-text ...................................................................................37
(Un)grouped images ............................................................................................................38
Visual language and alt-text language mismatches .............................................................40
Secon 3. Implementaon (technical details) .................................................43
Web / HTML implementaon ..............................................................................................44
Electronic documents implementaon ...............................................................................47
Agency-specic informaon ...........................................................................51
i
ii
Copyright
The U.S. Government retains a nonexclusive, royalty-free license to publish or reproduce these
documents, or allow others to do so, for U.S. Government purposes. These documents may be
freely distributed and used for non-commercial, scienc and educaonal purposes. Electronic
and hard copies should not be modied from this source material without the express and prior
wrien permission from the Social Security Administraon.
Disclaimer of Liability
The United States Government nor any of their employees, makes any warranty, express or
implied, including warranes of merchantability and tness for a parcular purpose, or assumes
any legal liability or responsibility for the accuracy, completeness, or usefulness of any informaon,
apparatus, product, or process disclosed, or represents that its use would not infringe privately
owned rights.
Disclaimer of Endorsement
Reference herein to any specic commercial products, process, or service by trade name,
trademark, manufacturer, or otherwise, does not necessarily constute or imply its endorsement,
recommendaon, or favoring by the United States Government. The views and opinions of authors
expressed herein do not necessarily state or reect those of the United States Government, and
shall not be used for adversing or product endorsement purposes.
Trademarks
Many designaons used by manufacturers and sellers to disnguish their products are claimed as
trademarks. Where they appear in this publicaon, and where they were known to the publishing
agency, the designaons appear as prescribed by the owner’s general trademark guidelines.
Other product names may appear in this publicaon, are used only in an editorial fashion for the
benet of the owner, and with no intenon of infringement of any trademark.
Adobe, Adobe Acrobat, Adobe Illustrator, and Adobe Photoshop are registered trademarks or
trademarks of Adobe Systems Incorporated in the United States and/or other countries.
Microso and Windows are either registered trademarks or trademarks of Microso Corporaon
in the United States and/or other countries.
Suggested citation
To cite the work in this guide, use the following informaon:
SSA-ARC (2010). Social Security Administraon Guide: Alternave text for
images, Version 1.2. Available from: Social Security Administraon—Accessibility
Resource Center, 6401 Security Boulevard, Balmore, Maryland, 21235, USA.

1
Key concepts—images and
alt-text

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Key concepts—images and alt-text
2
Alternative text is needed for images, links, controls and
form elements
Screen reading soware is used by people who are blind or who have low vision. Screen
readers can only speak text that is in the document or web page. For any non-text content,
text must be added, so that alternave non-visual presentaon of the informaon is
possible. Alternave text:
• is read by screen readers in place of images, allowing the content and funcon of
the image to be accessible to people who cannot see;
• is also used by voice input soware (the kind used by many people who cannot use
their hands) to speak elements on the screen; and
• provides a semanc meaning and descripon to images that can be found by search
engines.
To locate guidance on alternate text for links, controls and form elements, see
Agency-specic informaon at the back of this document.
General guidance
Alternave text (‘alt-text’) for images:
• should be succinct:
• should convey in words the same informaon that is communicated by the image.
• should represent the purpose and funcon of the image, not just describe its
appearance.
• should not contain extraneous informaon that is not needed to convey the purpose
of showing the image.
• should not be too lengthy. The amount of text depends on the type, and the
purpose of the graphic. Where a long descripon is needed, there are mechanisms
other than alt-text that can be employed.
Formal requirements for alternate text are provided in the secon on
Agency-specic informaon.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Key concepts—images and alt-text
3
When to add alternate text to Images
begin sample section
end sample section
Screen reader soware cannot analyze images, and therefore cannot convert images/graphics
to text automacally. To address this limitaon, text is programmacally aached to an image.
The Screen Reader soware then reads this “alternate text” when an image is shown.
Whether to add alternate text depends primarily on the type of image. There are three
main types of image:
1. Informaon-Type images convey important informaon not contained in the
adjacent text:
Information-Type images definitely need alt-text. Use the guidance in
Secon 1 to determine how the alt-text should be presented to the reader.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Key concepts—images and alt-text
4
2. Redundant-Type images contain informaon that is repeated/duplicated in adjacent
text or added as a capon associated with the image:
Redundant-Type images require a judgment to be made about whether to
provide alt-text. Alt-text is ordinarily avoided where it is redundant. If the
meaning and purpose of an image is contained within the surrounding text,
then there is no need to make screen reader users listen to the same
informaon twice.
3. Decorave-Type images contain no informaon necessary for the comprehension
of the document’s content:
Decorave-Type images denitely do not need alt-text.
How this guide is organized
There are three main sections in this guide:
Secon 1. Reference samples and guidance provides advice on what to do and what
not to do for dierent interface elements
Secon 2. Common mistakes are referenced from the Secon 1 content to alert you
to the things you should try to avoid.
Agency-specic informaon provides the ‘nuts-and-bolts’ of coding for images.
Key to symbols:
Informaon and guidance on what should be done for this element.
The right way to add alt-text in this situaon.
The wrong way.
Take note!

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Key concepts—images and alt-text
5
About the sample images and text
The Social Security Administraon’s Accessibility Resource Center (ARC) authored this
guide. The star of the images is Pastel, the unocial ASB mascot. Pastel has a few plans to
change the way dog treats are distributed at the Agency.
A note for screen reader users of this guide: Each sample contains an image or
images, and text that provides the context for the image. The text in the sample
is rendered to look like a regular heading, but it is purposefully formaed as plain
text. This is done to stop it from showing up as spurious headings when navigang
the content of this guide using screen reader. Each sample is bounded by non-visible
text stang“begin sample section” and “end sample section” .
Because this is an alt-text guide, the sample image remains undescribed and the
actual alt-text is given in the guidance that immediately follows the sample. The
authors decided that in this situaon it would be useful for screen reader users to
know where the image is located in relaon to the example text. Therefore, in place
of alt-text, we also added invisible text stang“sample image for this
section.”

6
This page intentionally left blank

7
SECTION 1.
Reference samples and guidance

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
8
Pictures
Give the purpose and/or funcon of the picture within the context of the
surrounding informaon. Avoid pung redundant and/or irrelevant informaon into
the alternate text.
begin sample section
sample image for this section
Guiding is a partnership between the dog and the handler. The
handler wants to go somewhere, and the guide dog has to get the
handler there safely. To achieve this, decisions are required of
both team members. For example, in crossing a street, guide dogs
do not have the capability to read trafc lights and “cross now”
signals for pedestrians.
end sample section
“Pastel leads her handler who holds the harness in his
left hand”.
“Guide Dog and man.”
It’s not including the purpose. The picture is of a dynamic acon of guiding.
Providing stac descripons of acve images is not conveying everything that is
pernent.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
9
Portraits (head-shots)
Describe the picture as a portrait and any other pernent informaon that stands
out. Also provide any text shown in the image, verbam.
begin sample section
sample image for this section
end sample section
“Pastel Bosken Portrait with American Flag.”
“Pastel Bosken.”
It’s not including the pernent ag background.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
10
Charts, diagrams and illustrations
Give the purpose and funcon of the chart, diagram or illustraon within the
context of the surrounding informaon. Be sure to supply any major trends or data
points that are highlighted. Be sure to provide any informaon that is essenal to
understanding the image, either in alternave text, or in a longer descripon.
In Web/HTML it is possible to use a long descripon (‘longdesc’) aribute for images
that require more informaon to be presented. The longdesc is not commonly used,
and may be eliminated from future versions of HTML standards. Placing longer
text and data in the main text or via a ‘view details’ show/hide buon is the
preferred alternave.
begin sample section
Division organizaonal chart
sample chart for this section
end sample section
Main chart image: Alt = “”
Buon—Text version of chart (content is revealed on acvaon):
begin sample section
Organizational chart for Canine Division, with Dog Treat
Distribution Program hierarchy expanded.
The four main departments of the canine division are:
• Training and handling department
• Attention and affection department
• etc.
end sample section

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
11
begin sample section
sample image for this section
0
1
2
3
4
5
6
7
8
Monday Tuesday Wednesday Thursday Friday
Head Pats Ear Scratches Kisses
Chart 17. Aenon and Aecon Performance Figures - Week 32
Mondays and Fridays continue to be a problem that the
working group are investigating (Chart 17). Future work
will involve methods for turning the comparatively high
number of head pats into ear scratches.
end sample section
“Bar Chart. Figures for Head Pats, Ear Scratches and
kisses climb steadily during the week from a few on
Monday to around 5-6 on Thursday. There is a rapid
decline, comparable to Monday levels, on Friday.”
“Chart of Head Pats, Ear Scratches and Kisses Monday
through Friday.”
It doesn’t tell us the trend (the main purpose of the chart).
“Chart.”
It doesn’t tell us anything.
“Bar Chart. M-F: Head Pats: 2,3,4,7,1. Ear Scratches:
0,1,3,4,1. Kisses: 1,1,2,5,2.
It gives data… but the purpose of the chart isn’t to display data; it’s to convey a
meaning found in the data. (Tables are for showing data).
“Bar Chart. Totals for week 32 are Head Pats: 17. Ear
Scratches: 9. Kisses: 11.
It gives addional informaon not shown on the chart. This i,s a bit like using a
‘tool-p’ to squeeze addional informaon into a chart. The alternave text should
only be for conveying what is shown in the chart for all users.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
12
Logos
Give the text in the logo verbam, along with any pernent visual features that
convey meaning.
begin sample section
AAP Home Page
sample image for this section
end sample section
“Attention & Affection Procurement Department. Ofce of
the Deputy Commissioner. Yin-Yang Logo.”
“Attention & Affection Procurement Department. Ofce of
the Deputy Commissioner.”
It omits the important meaning of the yin-yang symbol.
“AAPD Logo.”
It’s an abbreviaon; not verbam text.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
13
Controls and form elements
See ‘Agency Guide: Alternave text for links, controls and form elements’ (a link to
the guide is provided in the back pages of this document) for.
• media player buons,
• menu items,
• table sorng buons
• form controls (e.g. ‘submit’) buons
• etc.
Links
See ‘Agency Guide: Alternave text for links, controls and form elements’ (a link to the
guide is provided in the back pages of this document) for.
• images that are links,
• links containing images
• icons in links (PDF le, Zip File etc.)
• etc.
Do not place hyperlinks (hp://www etc.) in image alt text. Image alt text can only
be read by a screen reader; it cannot be acted upon (i.e., a user cannot copy the
link, and cannot acvate the link when it is embedded in alt text).
Image maps
Image maps apply to websites; not electronic documents.
Image maps should not generally be used because:
• They have become an outdated method of presenng links;
• It is easier to use CSS for laying out links on dierent areas of the screen;
• Screen magnier users almost always nd image maps impossible to use eecvely;
and
• Screen reader soware is commonly able to tab to the areas of the image map,
but the alt-text is not automacally exposed during the process.
If, aer considering the notes above, image maps are sll regarded as absolutely
necessary, the alt-text should be presented as it would for links as normal, and
placed in the <area> tag. For guidance on links, see ‘Agency Guide: Alternave text
for links, controls and form elements’ (a link to this guide is provided in the back
pages of this document).

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
14
Text contained in an image
Give the purpose and funcon of the picture within the context of the surrounding
informaon. Also provide any text shown in the image, verbam.
begin sample section
sample image for this section
end sample section
“Pastel looks up attentively, saying ‘This is me
pretending to be interested’ and then yawns, saying ‘and
this is me not pretending’.”
“This is me pretending to be interested, and this is me
not pretending.”
It omits the humor of the yawn… because only the text is relayed, not the images.
“Pastel looks up attentively, and then yawns. This is
showing interest and lack of interest.”
It’s not verbam.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
15
Text rendered as an image
Just write the same text, verbam.
begin sample section
sample image for this section
end sample section
“Pastel the Amazing Guide Dog!”
“Colorful text saying Pastel the Amazing Guide Dog!”
It’s including informaon that does not add to the content.
By default, Microso® Word correctly adds idencal alternate text to Word Art.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
16
Bullets
Avoid using images for bullets. If images are absolutely needed, then use the word
“bullet” as the alt-text.
If bullet images are used programmacally in Word, there is no need (and no
mechanism) to add alt-text, but they will be spoken by screen readers correctly.
It is rare that a bullet image will need a longer descripon than “bullet”. If it does,
consider whether there are other ways to convey the informaon (e.g., by breaking
list content into separate headings).
begin sample section
Innocuous affection and attention procurement methods
sample bullet Head Pats
sample bullet Ear Scratches
sample bullet Kisses
Obnoxious procurement methods
sample bullet Pestering
sample bullet Jumping
sample bullet Barking
end sample section
“Bullet”
“Dog Bone”
It’s more important to idenfy it as a bullet (part of a list).

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
17
Spacers (structural images)
Apply a null (Alt=“”) value to spacer / structural images.
begin sample section
sample images for this section
In this publication I outline my
Long-range plan for dog treat
distribution at the Agency. As
you can see from the chart
below, this is an ambitious,
aggressive plan that will require
the cooperation of all agency
service dogs.
end sample section
Le image: Alt = “”
Center image: Alt = “Pastel portrait with American Flag”
Right image: Alt = “”
Le image: Alt = “Spacer long”
Center image: Alt = “Pastel portrait with American Flag”
Right image: Alt = “Spacer short”
Spacer
Spacer

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
18
Lines, horizontal rules, and separators
Apply alt-text to lines and separators only when there is no other means of
conveying the indicated change. The proper use of headings can make lines and
separators redundant, and therefore needing only a null alt-text.
begin sample section
Efciency improvements in the DTDP
Standardized terminology
From now on, we will be using standardized terminology. For example, ‘beefy
logs’ will be known as ‘meaty snacks’ and ‘cookie dings’ will be known only
as ‘dog biscuits’. There have been several uses of inconsistent terminology
and it has caused distribution snarl-ups. Consistent terminology will improve
our productivity.
Tables of contents
The former policy of using unlinked tables of contents in our reports is to be
phased out. It has come to my attention that my blind handler is unable to use
an unlinked table of contents. For efciency, we will insist on linked tables
from now on.
Missed opportunities
Several times this week, we have had missed opportunities for treat
consumption. It was pointed out to me that people had come to my cube
with treats, but I was not there. A new treat drop-off bag will be required for
my cube, so the efciency team will be working on the design. Maximum
visibility is essential for remedying this situation.
end sample section
begin sample section
Efciency improvements in the DTDP
From now on, we will be using standardized terminology. For example,
‘beefy logs’ will be known as ‘meaty snacks’ and ‘cookie dings’ will be
known only as ‘dog biscuits’. There have been several uses of inconsistent
terminology and it has caused distribution snarl-ups. Consistent terminology
will improve our productivity.
sample image for this section (horizontal line)
The former policy of using unlinked tables of contents in our reports is to be
phased out. It has come to my attention that my blind handler is unable to use
an unlinked table of contents. For efciency, we will insist on linked tables
from now on.
sample image for this section (horizontal line)
Several times this week, we have had missed opportunities for treat
consumption. It was pointed out to me that people had come to my cube
with treats, but I was not there. A new treat drop-off bag will be required for
my cube, so the efciency team will be working on the design. Maximum
visibility is essential for remedying this situation.
end sample section

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
19
Decorative images
Apply a null (Alt=“”) value to decorave images.
For Web/HTML: When an image is used only for decorave purposes, it is oen best
to remove the image from the page content and add it as a background image using
CSS. This will remove the need for alternave text altogether and will remove the
image from the semanc and structural ow of the page.
begin sample section
sample images for this section
In this publication I outline my Long-range plan for dog treat distribution
at the Agency. As you can see from the chart below, this is an ambitious,
aggressive plan that will require the cooperation of all agency service dogs.
end sample section
Le image: Alt = “”
Center image: Alt = “Pastel portrait with American Flag”
Right image: Alt = “”
Le image: Alt = “Dog Bones”
Center image: Alt = “Pastel portrait with American Flag”
Right image: Alt = “Dog Bones”

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
20
Background images
Apply a null (Alt=“”) value to background images. If background images contain
informaon that is essenal for understanding the document, that informaon should
be replicated in the page foreground. In general, it is best to avoid background images
if the goal is to have good readability for people with low vision.
For Web/HTML: When an image is used only for decorave purposes, it is oen best
to remove the image from the page content and add it as a background image using
CSS. This will remove the need for alternave text altogether and will remove the
image from the semanc and structural ow of the page.
begin sample section
Analysis of treat intake in FY 2009
The majority of treats in this year
have been dog biscuits. These
treats are welcomed and we
wag our tails in thanks. However,
the tastier meaty snacks and real
bones are our target. One of the
main goals for 2010 is, therefore, to
increase the percentage of real bones and meaty snacks. We must endeavor to
persuade the distributors of treats to ‘up the ante’ from now on. Details are given
in Appendix L of the New Deal Plan.
end sample section
Background image (lightened and enlarged duplicaon of the pie chart in the
foreground): Alt = “”
Background image (lightened and enlarged duplicaon of the pie chart in the
foreground): Alt = “Chart same as main chart.”

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
21
Watermarks
Use a watermark that has high contrast with the text so that it does not interfere
with the reading of the text. Duplicate the watermark text in the rst part of the
document in the Page Foreground. Failing to do so will mean that screen reader
users will never know the message contained in the watermark.
In Microso Word, the watermark is stored as part of the page header.
begin sample section
Memo
Status: TOP SECRET
To: All DTDP staff
Subject: Possible backlash of non-guiding service dogs due to forthcoming treat
restrictions
Date: 12/23/2010
sample watermark
Dear Team,
It has come to my attention that certain elements of the New Deal Plan for DT
distribution are being questioned by certain assistance dogs. It has long been
known that non-guiding dogs are treated at a much higher rate than us guide
dogs. This situation calls for careful crafting of a press release that highlights the
injustices of the past.
end sample section
begin sample section.
Sample watermark
Memo
To: All DTDP staff
Subject: Possible backlash of non-guiding service dogs due to forthcoming treat
restrictions
Date: 12/23/2010
Dear Team,
It has come to my attention that certain elements of the New Deal Plan for DT
distribution are being questioned by certain assistance dogs. It has long been
known that non-guiding dogs are treated at a much higher rate than us guide
dogs. This situation calls for careful crafting of a press release that highlights the
injustices of the past.
end sample section
It’s low contrast, and it omits the watermark message in the main text .

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
22
Signatures
For signatures that are rendered as images, add the word ‘signature’ to the image,
followed by the name.
begin sample section
Sincerely,
sample image for this section
Pastel Bosken,
Director,
DTDP (Dog Treat Distribution Program)
end sample section
“Signature: Pastel Bosken.”
“Pastel Bosken”
It doesn’t include an idener that it is a signature.
“Scruffy, poorly written signature of Pastel Bosken”
The extra informaon is not needed—and this is not the place for a handwring
crique.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 1. Reference samples and guidance
23
Complex / ungrouped / tiled / layered images
Combine / group separate images into one when they visually and logically are
presented as one. This is so that one piece of alt-text can be applied to the whole
image. The same is needed for images that are produced with mulple layers.
Flaen the layers into one before adding the alt-text.
begin sample section
sample images for this section
end sample section
Combined images alt-text: “Organizational and Salary Chart:
Top level (GS 13-14) is DTP Director; 2nd level (GS
11-12) is Ofce of Budget, Logistics Support, and
Complaints; 3rd level (GS 8-10) under Logistics is
Ordering, and Distribution.”
There are two main ways to achieve this. (1) Combine the images into one by
grouping them; or (2) Apply the alt-text to only one image, and apply null alt-text
(Alt=“”) to the others.

24
This page intentionally left blank

25
SECTION 2.
Common mistakes

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
26
Purpose and function—missing the point
A descripon of an image in isolaon from its context is not useful for a screen
reader user. Consider the examples below:
begin sample section
sample image for this section
Pastel wears a regular dog collar with a name tag just like other dogs. Pastel also wears
a specially designed guide harness. The harness allows her handler to follow her, by
feeling the change in direction left or right, and slowing down to negotiate obstacles.
end sample section
“Pastel lays in the grass and waits for instructions.”
It’s missing the point. The text surrounding the picture is all about the harness. The
purpose of the picture is to show the shape and nature of the harness. The alternate
text does not properly convey the purpose of the image within the context of the
surrounding text.
“Pastel with her guiding harness.”
It’s missing the funcon. A descripon of the harness is not given in the text
surrounding the picture. The picture shows the viewer what the guiding harness
looks like, so that is what should be included in the alternate text. Again, the
purpose of including a descripon the of the actual harness, is missed.
“Pastel’s guide harness has a handle running the length of
her back. The handle is attached with leather straps that
go in front of the chest and behind the front legs.”
For more examples of how to convey the purpose and funcon of images with
alternate text, see “Appropriate Use of Alternave Text”
(hp://webaim.org/techniques/alext/) from WebAIM.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
27
The same graphic can have dierent meanings depending on the context:
begin sample section
PASTEL’S INTRODUCTION TO THE ACCESSIBILITY
RESOURCE CENTER
sample image for this section
Pastel is a guide dog working in the Agency. She is the unofcial mascot
of the Accessibility Center. Below you will nd information about the
Accessibility Center and its mission.
end sample section
“Pastel at work”
begin sample section
PASTEL’S OFFICIAL GUIDE DOG GUIDE FOR GUIDE DOG WORK
Part 1: The basics of leading
sample image for this section
When leading, it is best to be in front. As a leader, I nd that out front is
the best. My handler is trusting me to remember the route to get from A to
B, so in addition to good leading skills, I need good memory abilities.
end sample section
“Pastel at work”
This is the same image and alt-text as above, but it is wrong here. It’s missing key
informaon. The subtle (‘Part 1…’) and the text is about leading, and the image
reects the text. Here it would be useful to describe the picture in with emphasis
placed on the ‘leading’ acvity.
“Pastel and her handler walking. Pastel is out in front
and her back legs are level with her handler’s legs.”

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
28
Text that is too long, verbose, wordy, replete in longness,
just too much etc.
Alt text is spoken as one unit or chunk of text by the screen reader. The only way to
repeat a poron of the text is to replay the whole text. This can make chart
interpretaon cumbersome and error-prone for screen reader users.
There are no specic limits on text length for alternate text. However, a good rule of
thumb is a few sentences or about 160 characters.
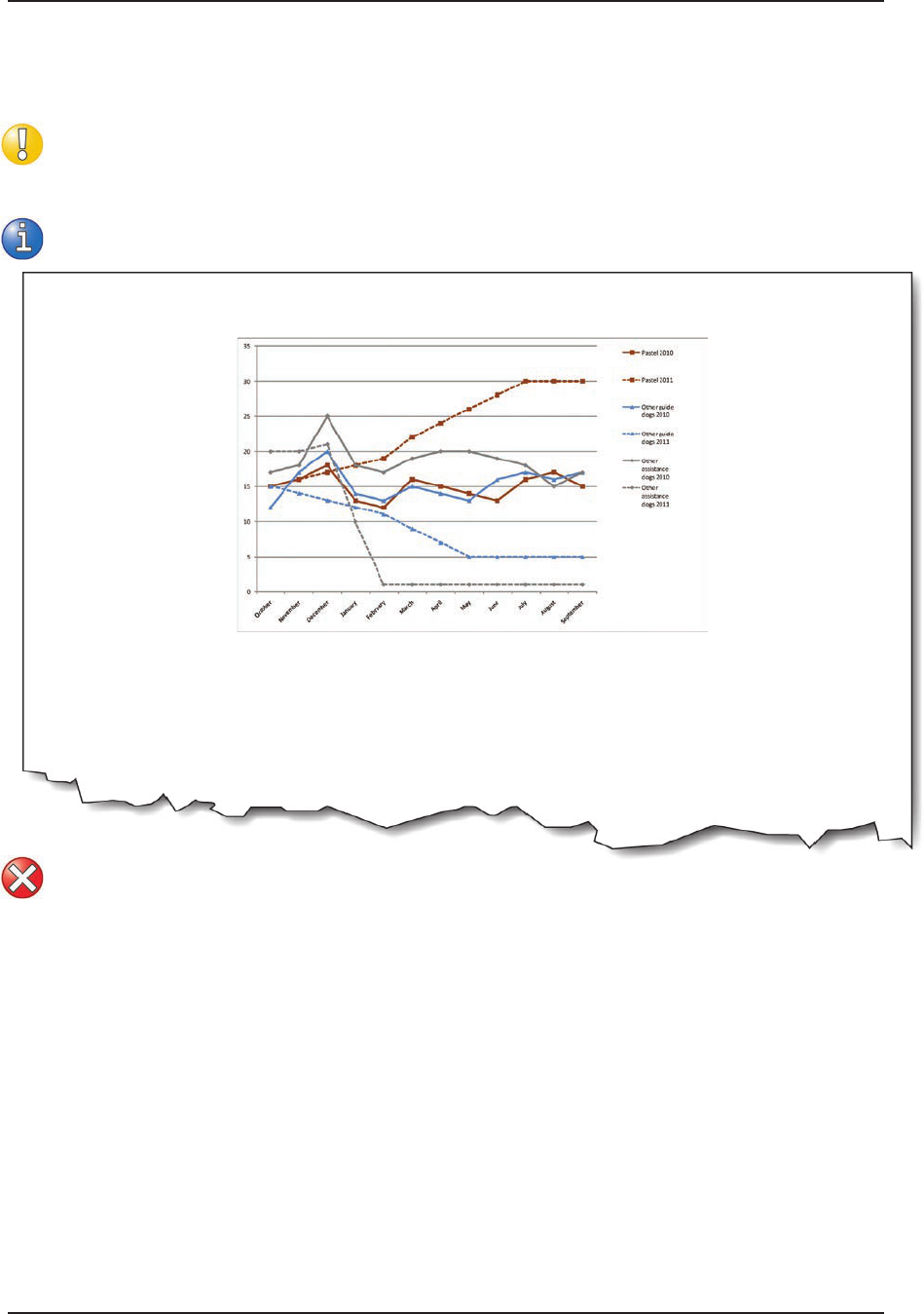
begin sample section
Distribuon plan
sample image for this section
Figure 20: Average Monthly Dog Treat Distribution at the Agency
- FY2010 “Actual” and FY2011 “New Deal Plan” projections
Current gures for dog treat distribution remain at an unacceptably equitable level
(Figure 20). The new plan calls for radical redistribution of treats towards those who are
more deserving. To achieve the plan’s goals, there will be a radical shift in policy and
treat-share-per-canine (TSPC) at the appropriate point in Fiscal Year 2011 (Figure 20).
end sample section
“Line chart showing average monthly dog treat distribution.
For FY 2010, Pastel and other guide dogs, receive around 15
treats per month, with seasonal uctuations. There is a peak
in December of 18 treats for Pastel and 20 treats for other
guide dogs. Other assistance dogs received an unfairly high
distribution at 19 treats per month, with a massive 25 treats
in December. The New Deal Plan calls for Pastel’s monthly
average to climb steadily throughout FY 2011 from 15 to 30.
Other Guide dogs will see a corresponding decline in treats,
from 15 in October down to a steady 5 per month by May. Other
service dogs will see a slight initial raise in their average
treat intake from 20 to 21 by December, only to experience a
retribution-style drop in treat benets of a paltry 1 treat
per month beginning in February.”
It’s too long. Besides the repeon of the capon text, there is too much
informaon to be easily read in the alt-text.
begin sample section

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
29
Distribuon plan
sample image for this section
Figure 20: Average Monthly Dog Treat Distribution at the Agency
- FY2010 “Actual” and FY2011 “New Deal Plan” projections
Current gures for dog treat distribution remain at an unacceptably equitable level.
For FY 2010, Pastel and other guide dogs, receive around 15 treats per month, with
seasonal uctuations. There is a peak in December of 18 treats for Pastel, and 20 treats
for other guide dogs. Other assistance dogs receive an unfairly high distribution at 19
treats per month, with a massive 25 treats in December (Figure 20). The New Deal Plan
calls for radical redistribution of treats towards those who are more deserving. Pastel’s
monthly average will climb steadily throughout FY 2011 from 15 to 30. Other Guide
dogs will see a corresponding decline in treats, from 15 in October down to a steady
5 per month by May (Figure 20). To achieve the plan’s goals, there will be a radical
shift in policy and treat-share-per-canine (TSPC) at the appropriate point in Fiscal Year
2011, when other service dogs who saw a slight initial raise in their average treat intake
from 20 to 21 by December, will experience a retribution-style drop in treat benets of
a paltry one treat per month beginning in February (Figure 20).
end sample section
alt-text = “” (null)
It’s now redundant. The detail in the main text is probably useful for all readers,
since it explains the major points of the plan. Note that in moving the reference
to Figure 20 aer the various explanaons of the data reinforces to the reader
that the gure is redundant, and therefore null alt-text is acceptable.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
30
Redundant alt-text (now hear this… twice)
begin sample section
sample image for this section
Pastel wears a regular dog collar with a name tag just like other dogs. Pastel
also wears a specially designed guide harness. The harness allows her handler to
follow her, by feeling the change in direction left or right, and slowing down to
negotiate obstacles. The harness consists of a long handle that the handler uses to
follow Pastel’s movements. This long handle is attached with leather straps that
go in front of the dog’s chest and behind the front legs.”
end sample section
“Pastel lays down with her harness on. There is a long
handle running the length of Pastel’s back. This is the
handle that the handler uses to follow Pastel’s
movements. The long handle is attached with leather
straps that go in front of the chest and behind the
front legs.”
It’s redundant. In this case, all of the pernent informaon about the harness
is contained in the surrounding text. Repeang this text in the picture is (a)
cumbersome to read; and (b) forces the reader to have to analyze and compare both
the picture text and the surrounding text to know whether they have missed any
pernent informaon.
“Pastel lays down with her harness on.”

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
31
begin sample section
sample image for this section
Pastel’s long-range plan for dog treat distribution at the Agency
end sample section
“Pie chart for Pastel’s long-range plan for dog
treat distribution at the Agency. Pastel = 99%;
Other service dogs = 1%”
Half of the text is already in the capon.
“Pie chart. Pastel = 99%; Other service dogs = 1%”
If the capon is in text form (programmacally aached or adjacent to the image),
there is no need to repeat the capon in the alt-text because a screen reader will
speak it. If, however, the capon is rendered as part of the image, the alt-text must
include the capon.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
32
Not enough, or too much detail
begin sample section
sample image for this section
Guiding is a partnership between the dog and the handler. The handler wants to go
somewhere, and the guide dog has to get the handler there safely. To achieve this,
decisions are required of both team members. For example, in crossing a street,
guide dogs do not have the capability to read trafc lights and “cross now” signals
for pedestrians.
end sample section
“Walking”
It’s too lile informaon. We don’t know who’s walking? The dog only, the handler,
or both as a team?
“Pastel leads her handler. It is a bright, sunny day
and they walk on a garden path with trees and owers in
the background.”
It’s too much informaon. The descripve informaon about the picture does not
have anything to do with the context. They could be walking almost anywhere, but
the place is irrelevant to the story.
“Pastel leads the way with her handler holding the guide
harness in his left hand”.
Just enough informaon. The text adds informaon that is not in the
surrounding text.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
33
Erroneous alt-text
begin sample section
sample image for this section
end sample section
“Portrait photo of Pastel with the American Flag in the
background”
It’s completely wrong. Somemes in the eding process, pictures and alt-text
get mixed up and mis-assigned. Here, it is clear that the text does not apply. It is
essenal to double check that the alt-text is what you want it to be.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
34
Filenames and paths in place of alt-text
When you insert a picture (into Microso Word, for example), default alt-text is
generated with the path and lename. This is useful for developers who need to
nd where they got the le from, but it is useless for end-users of the document
who use screen readers.
begin sample section
sample image for this section
end sample section
“00451.jpg”
The number tells us nothing about the image.
“pastel_yawn.jpg”
Even though the lename alludes to the content in this case, the problem is that
this format is not desirable for screen readers. The reader would hear “Image. Pastel
underscore yawn dot jaypeg”.
“Z://Sample_Pictures/Pastel/pastel_yawn.jpg”
Like the above, but worse. The reader would hear “Image. Zee colon slash slash
sample underscore pictures slash pastel slash pastel underscore yawn dot jaypeg”.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
35
Extraneous information (‘image of…’, ‘picture of…’ etc.)
Screen reader soware is usually set to announce certain elements as a means to
help the reader stay oriented. For example, the screen reader will say “Table…”,
“List…”, “Image…” before the element.
begin sample section
sample image for this section
end sample section
“Image of Pastel looking at her handler.”
Reader hears it twice: “Image. Image of Pastel looking at her handler.”.
“Pastel looks at her handler.”
Excepon: For charts and diagrams, explain the type at the start of the alt-text. For
example, “Pie chart of…”, “Organizaonal chart of…”.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
36
Tool-tips on images
Tool-ps are supposed to be ps to help you use a tool. A tool is a control or widget.
Something like “Play”, “Stop” or “Pause”. A link to a website, however, is not
a tool; it is a link to a website. The informaon that users need to know should not
be ‘hidden’ in a tool-p. Oen tool-p style use for alt-text is done because of a lack
of space, or because designers think the minimalist design looks less cluered. For
users with low vision who need to zoom in on the screen, tool-ps can be
parcularly dicult because as the mouse moves, the p moves, making it dicult
or impossible to track visually.
begin sample section
end sample section
It’s a tool-p, and essenal informaon is hidden from normal view.
begin sample section
end sample section

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
37
Color meaning embedded in alt-text
Informaon conveyed through color must also be conveyed textually. The informaon
conveyed in text may be placed in the alt-text, but it should not be the only place that
the text is shown. The informaon should be clearly visible at all mes for all users of
the interface. Using alt-text aributes to “pop up” informaon normally conveyed in
color is inappropriate, because people who have color vision problems are not
required to have their interface set to show alt-text on mouse-over.
begin sample section
end sample section
It’s hiding status informaon in the alt-text.
begin sample section
end sample section
The alt-text is redundant to the visual indicators of color and symbols.
Here it is okay to be redundant—the informaon needed by people who are color
blind is also needed by people using screen readers.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
38
(Un)grouped images
If images are placed adjacent to each other in order to make them look like a larger
whole-image, they must be combined so that there is only one piece of alt-text. If they
are not combined, then separate images each containing their own alt-text can be
confusing for screen reader users who are trying to make sense of them separately.
begin
sample
section
sample
images for this section
end sample section
Image A alt-text: Organizational Chart: Top level is DTP
Director; 2nd level is Ofce of Budget, Logistics
Support, and Complaints; 3rd level under Logistics is
Ordering, and Distribution.
Image B alt-text: Salary Scale: GS 13-14 Top Level; GS11-12
2nd Level; GS 8-10 3rd Level.
It’s separate when it looks like it’s only one image. The chart and the salary scale
are two separate images, but they are clearly linked up visually. The levels on the
organizaonal chart match up with the levels on the salary scale.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
39
begin sample section
sample image for this section
end sample section
Combined image A alt-text: Organizational and Salary Chart: Top
level (GS 13-14) is DTP Director; 2nd level (GS 11-12)
is Ofce of Budget, Logistics Support, and Complaints;
3rd level (GS 8-10) under Logistics is Ordering, and
Distribution.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
40
Visual language and alt-text language mismatches
Ensure that each paragraph of text, including the logo, is programmacally marked
with the correct language so that a screen reader pronounces it correctly.
begin sample section
sample image for this section
División para el informe anual
Este año ha presentado muchos cambios en nuestro proceso para obtener
contratos. Hemos eliminado la competencia al despedir todos los perros que
estaban infelices. Hemos simplicado el proceso mediante el traslado de más de
noventa por ciento del afecto hacia mí, su servidor. Esto signica un excelente
progreso para nuestra división.
end sample section
“Departamento de adquisición para atención y afecto.
Ocina del Comisionado Adjunto. Yin y Yang Logo.”
It’s not the language of the logo. The alternave text should match the language
displayed. It is confusing to readers who have low vision to have one language
shown and another spoken.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 2. Common mistakes
41
begin sample section
sample image for this section
Departamento de adquisición para atención y afecto.
OcinadelComisionadoAdjunto
División para el informe anual
Este año ha presentado muchos cambios en nuestro proceso para obtener contratos.
Hemos eliminado la competencia al despedir todos los perros que estaban
infelices. Hemos simplicado el proceso mediante el traslado de más de noventa
por ciento del afecto hacia mí, su servidor. Esto signica un excelente progreso
para nuestra división.
end sample section
“Attention & Affection Procurement Department. Ofce of
the Deputy Commissioner. Yin-Yang Logo.”
It’s now in the correct language. The alt-text for the logo image is in the correct
language. Addionally, the Spanish language version of the department name is
given text below the logo.

42
This page intentionally left blank

43
SECTION 3.
Implementation (technical details)

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 3. Implementaon (technical details)
44
Web / HTML implementation
See also Agency specic informaon at the back of this document for links to
interacve content, best pracces, and sample code.
Adding alt-text to images
<img alt=“Attention & Affection
Procurement Department. Ofce of the
Deputy Commissioner. Yin-Yang Logo.”
src=“img/bullet.gif” />
Adding a null alt-text
<img alt=“” src=“img/background_scene.gif” />
Adding ‘longdesc’ for longer descriptions
If the image needs a longer descripon than the “alt” aribute can reasonably display,
the “longdesc” aribute can be used. The longdesc is a link to an HTML le that contains
a summary of the informaon the image contains. The HTML can be very basic and
un-styled, as only screen reader users currently have access to this content.
<a href=“chart_description.htm”><img
src=“chart.jpg” longdesc=“chart_description.
htm” alt=“Chart showing revenue increases
over the last ve years with link to
description of the data”></a>

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 3. Implementaon (technical details)
45
The Web Accessibility Tools Consorum (WAT-C) toolbar is a useful tool for
inspecng alt-text on web pages. You can view an HTML page with the images
showing, and all of the alt-text next to each image. This is useful for examining
whether the alt-text is appropriate within the context of the surrounding text,
and ensuring that the ne details are covered.
The WAT-C tool is available from hp://wat-c.org/.
begin sample section
end sample section
The example above shows the result of lisng images with the WAT-C toolbar, revealing
two errors.
1. It is correct that the portrait should not have alt-text, but each image should have an
alt aribute even if it is null. Here it should show alt=“”.
2. There is a spelling mistake in the Pie chart alt-text. When spell checking dra
content in Microso Word, alt-text is not included in the spell checker, so a double
check with this type of tool is useful.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 3. Implementaon (technical details)
46
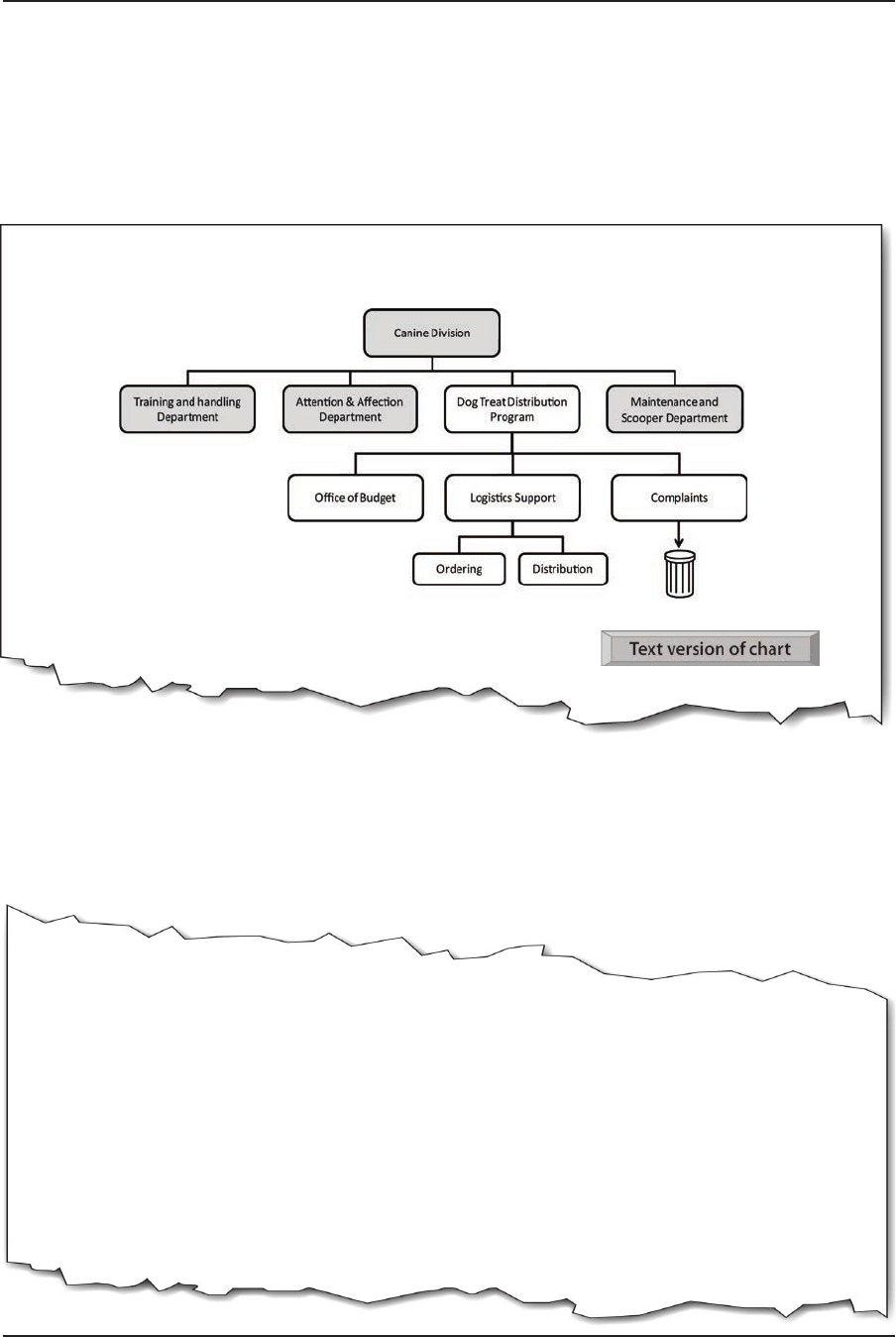
Adding longer descriptions with a button
Another way to provide long descripons is to use a buon or other element that displays/
hides the alternave text as shown below:
begin sample section
Division organizaonal chart
sample image for this section
end sample section
Main chart image: Alt = “”
Buon image: Alt=“Text version of chart” (content is revealed on acvaon):
begin sample section
Organizational chart for Canine Division with Dog Treat Distribution Program
hierarchy expanded.
The four main departments of the canine division are:
• Training and handling department
• Attention and affection department
• etc.
end sample section

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 3. Implementaon (technical details)
47
Electronic documents implementation
File formats for images and compatibility with alt-text in electronic documents
Image File Format
File
Extensions
Microso®
Word
PDF converted
from Word Remediated PDF
Adobe® Illustrator®
.ai
Awkward
(reads alt plus
code)
OK OK
Bitmap .bmp OK OK OK
Enhanced metale .emf OK Inoperable OK
EPS (Encapsulated
PostScript) / Vector
graphics
.eps
Awkward
(reads alt plus
code)
Inoperable OK
GIF (Graphics
Interchange Format)
.gif OK OK OK
Graphic Object
(Microso)
n/a
Paral
(reads only
displayed text;
not alt-text)
Paral
(some object types
are inoperable;
others read only
displayed text; not
alt-text)
OK
(alt-text only; not
displayed text)
JPEG (Joint
Photographics Expert
Group) / JPEG2000
.jpg, .jpeg OK OK OK
PNG (Portable Network
Graphics)
.png OK OK OK
PSD
(Adobe
®PhotoShop®)
.psd N/A N/A
Raw (Raw Image Format) .raw N/A N/A
Smart Art (Microso) n/a
OK
(reads alt then
displayed text)
Inoperable
OK
(alt-text only; not
displayed text
TIFF (Tagged Image File
Format)
.f, . OK Inoperable OK
Windows
® Metale
(Microso)
.wmf OK Inoperable OK
Word Art (Microso) n/a OK OK OK
Compability has been tested with JAWS for Windows® screen reading soware
from Freedom Scienc
®. For le formats not listed, tesng will be required.
Conversion from Microso Word to PDF used Adobe
® Acrobat® plug-in for Word.
To remediate a PDF with direct eding in Adobe Acrobat Pro: (1) mark the reading
order for the image as ‘background’; (2) mark the image as ‘Figure’; (3) Right click
the image and go to ‘Edit Alt Text’.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 3. Implementaon (technical details)
48
Microsoft Word implementation
To add alt-text to an image, rst determine the type of image in order to prepare
the appropriate alt-text wording (To begin, see the main types of image, p.3).
1. Right click the image and select Size…
2. Open the Alt Text Tab and type in the appropriate alt-text.
begin sample section
end sample section
For more guidance, see Agency specic informaon at the back of this document.

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Secon 3. Implementaon (technical details)
49
PDF (Adobe Acrobat Pro) implementation
If you are working with a master document in Microso Word format, it is beer to
edit the alt-text in Word before conversion to PDF. If you need to make changes to
the master document, much less work is involved in conversion if the alt-text is
already in the original Word le. For more guidance, see Agency specic informaon
at the back of this document
To add alt-text to an image, rst determine the type of image in order to prepare
the appropriate alt-text wording (To begin, see the main types of image, p.3).
1. Open the ‘Touch Up Reading Order Panel’: Advanced… Accessibility… Touch
Up Reading Order
2. Right click the image and select Edit Alternate Text…
3. Type in the appropriate alt-text.
begin sample section
end sample section

50
This page intentionally left blank

51
Agency-specic information

Social Security Administraon Guide: Alternate text for images. Version 1.2, July 2011
Agency-specic informaon
52
The Accessibility Resource Center
This guide is produced by the Social Security Administraon - Accessibility Resource Center
(ARC). An electronic copy of this guide, related guides, training informaon and contact
details for the Center can be found at:
The Secon 508 ARC Intranet page: hp://ssahost.ba.ssa.gov/arc/
Please note that the above link does not work outside of SSA. It is intended for
SSA Intranet users only.

53
Reader’s Notes

54
Reader’s Notes

Accessibility Resource Center
Social Security Administration Guide: Alternate text for images
Version 1.2
July 2011
