
© 2023 AVEVA Group plc and its subsidiaries. All rights reserved.
UX and visualization design: Tips,
tricks and best practices
Manuel Meijueiro – Product Manager, AVEVA Unified Operations Center
OCTOBER 24, 2023

Manuel Meijueiro
Product Manager – AVEVA Unified Operations Center
AVEVA
manuel.meijueiro@aveva.com

© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Designing the Product Designing the Experience
UI
UX

Agenda
• Introduction
• UI/UX development overview
• Visual design guidelines

© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
When starting a project, we need to start with as much information as possible
Design direction for effective and usable solutions
What problem are we solving?
How does it affect the user?
What are the requirements?
Is the delivery mechanism browser, mobile, on-
premise, or all of these?
…

User experience
We want the user to experience consistency and predictability across the solution
What and Why
• Design guidelines are a set of principles and
recommendations that are used to ensure consistency
and best practices in the design of a solution.
• It is a common language used to communicate cohesively
across different teams with the goal of building well-
designed intuitive products
• It’s important to apply design principles that ensure
clarity, consistency, and ease of use.
Benefits
• Eliminate inconsistencies.
• Save time
• UI and visual consistency
• Behavioral consistency
• Increased design and development efficiency
• Reduced effort in maintaining multiple applications

Operational systems development can be divided into 4 key components
Project development overview
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
User
Experience
User
Interface
Information
Architecture
Development

Project development overview
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Collaboration
• The team collate the data gathering and resource
handling as the very first task
• Once data handling has been confirmed, work can start
on interpreting the findings by gathering User Personas,
Information Architecture, product expectations,
potential pain points, inspiration, and feedback.
• Development Team assess the feasibility of proposed
ideas in alignment with both Information Architecture
and UX.
• When alignment is achieved, the creation of style
design and data visualization can be developed.
The role of UX is to be the bridge between all production
streams as well as the customer
IA
UX
DEV
UI

UX encompasses UI
UX scale
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
UX
UI
User Experience (UX)
Provides the users’ overall experience
with the brand, product or service
User Interface (UI)
Provides interaction between users
and computer systems, software and
applications.

What is the difference
UX and UI
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Usability Testing
User Research
Data Analytics
Task Flows
User Satisfaction
Personas
Prototyping
Visual Design
Layout
Branding
User Controls
Typography
Output devices
Mockups

Fundamental ideas about the practice of visual design
Design principles
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Give context
Keep it simple
Don’t lead users
to a dead end.
Spend your time
solving business
problems.
Use the smallest
number of user
flows.
Enable users to
anticipate the
system.
Rely on existing
User Experience
and User Interface
conventions.

Common concepts to all design practices
Foundations
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Accessibility
Personas
Information
architecture
Data visualization
Layout
Color
Elevation
Iconography
Typography
Writing style
Internationalization

UI/UX development overview
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Create additional value in the solution by reducing user fatigue, by reducing clutter, creating
consistency, building alignment and balance in the displays and making things easy to find.
UI/UX design best practices
© 2023 AVEVA Group plc and its subsidiaries. All rights reserved.
General
Guidelines
Users
ContextContent
UI Consistency
Information
Architecture
Easy
Navigation

4 main streams of productions
Project development process
© 2023 AVEVA Group plc and its subsidiaries. All rights reserved.
Discovery
Information
Gathering
Integration
Structural
Development
Interaction Confirmation
Quality
Assurance
Support
Template Design Prototype Test Support
Industry
Assessment
Ideation
Wireframe
UX
Alignment
Collaboration
Confirmation Collation
Information
Alignment
Discovery
Information
Architecture
User Experience
(UX)
User Interface
(UI)
Development
Client
Alignment

3 fundamental steps
UX process
© 2023 AVEVA Group plc and its subsidiaries. All rights reserved.16
To align with the customers'
needs and establish the
challenges
To interpret the data
integration type and form
into visuals
To initiate a design that
addresses all
requirements from the
customer
Discovery
Visual Development
Implementation
Understand
1
Formulate
2
Validate
3

UX process
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Method
• Gather Stakeholder requirements
• Interview End Users
• (Voting sessions / Surveys)
• Inspiration for Data Visualisation Types
• Establish constraints
Tools
• Figma
• Mural
• Power Point
Multi - platform
Touch - optimized
Cloud Centric
Collaborative
Understand
1

UX process
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Method
• Analyse findings
• Outline Work Domain
• Develop User Personas
• Devise User Flows
• Discuss concepts
Tools
• Mural
• Figma
• Adobe Photoshop
• Adobe XD
Formulate
2

UX process
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Method
• Present options
• Share prototypes
• Gather feedback
• Input realistic data
• Revisit steps as necessary
Tools
• Mural
• Figma
• Adobe Photoshop
• Adobe XD
Product
definition
Research Analysis Design Validation
Validate
3

Example
UX process
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Feedback from the end user through the 3 key processes
User modelling
© 2023 AVEVA Group plc and its subsidiaries. All rights reserved.21
User Personas User Journeys User Testing
1 2 3

A User Persona is a semi-fictional character based on the current (or ideal) customer.
User modelling
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Operations and
Maintenance
Subject Matter Experts
Casual Users and
Business Management

Navigation model
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
The navigational model must be created before the navigation can be implemented
• The asset model is key to defining the
navigation hierarchy for the solution and
presenting KPIs and Visualizations at the
appropriate level of the model in context.
• The model could be Geographic, asset
based, or process based. There are
multiple types of Navigation models
Global
Region 1
Site 1
Pumps
Pump 1
…
Valves
Valve 1
…
Site 2 …
Region 2
Site 1 …
…
….
1 - Asset model
2 - Action-based model
3 - Process model
…

Navigation model
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
The navigational model must be created before the navigation can be implemented
• The asset model is key to defining the
navigation hierarchy for the solution and
presenting KPIs and Visualizations at the
appropriate level of the model in context.
• The model could be Geographic, asset
based, or process based. There are
multiple types of Navigation models
Home
Operations
Site
Monitoring
Asset Fleet
Management
Individual
Asset
Maintenance Availability Work Order
Revenue &
Performance
KPIs Alert
Forecasting &
Analysis
...
1 - Asset model
2 - Action-based model
3 - Process model
…

Navigation model
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
The navigational model must be created before the navigation can be implemented
• The asset model is key to defining the
navigation hierarchy for the solution and
presenting KPIs and Visualizations at the
appropriate level of the model in context.
• The model could be Geographic, asset
based, or process based. There are
multiple types of Navigation models
1 - Asset model
2 - Action-based model
3 - Process model
…
Home
Process
Overview
Summary
Screen
Process
Monitoring
Sub-process
Monitoring
Component
Faceplate
Detailed
KPIs
Process
Overview 2
….
Process
Overview 3
….
…

Visual design guidelines
© 2023 AVEVA Group plc and its subsidiaries. All rights reserved.

Type of Displays
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Command Center
Remote Operations
Center
Casual User
Desktop Tablet
Mobile
Large Structured Team Subject Matter Experts Individual Contributor

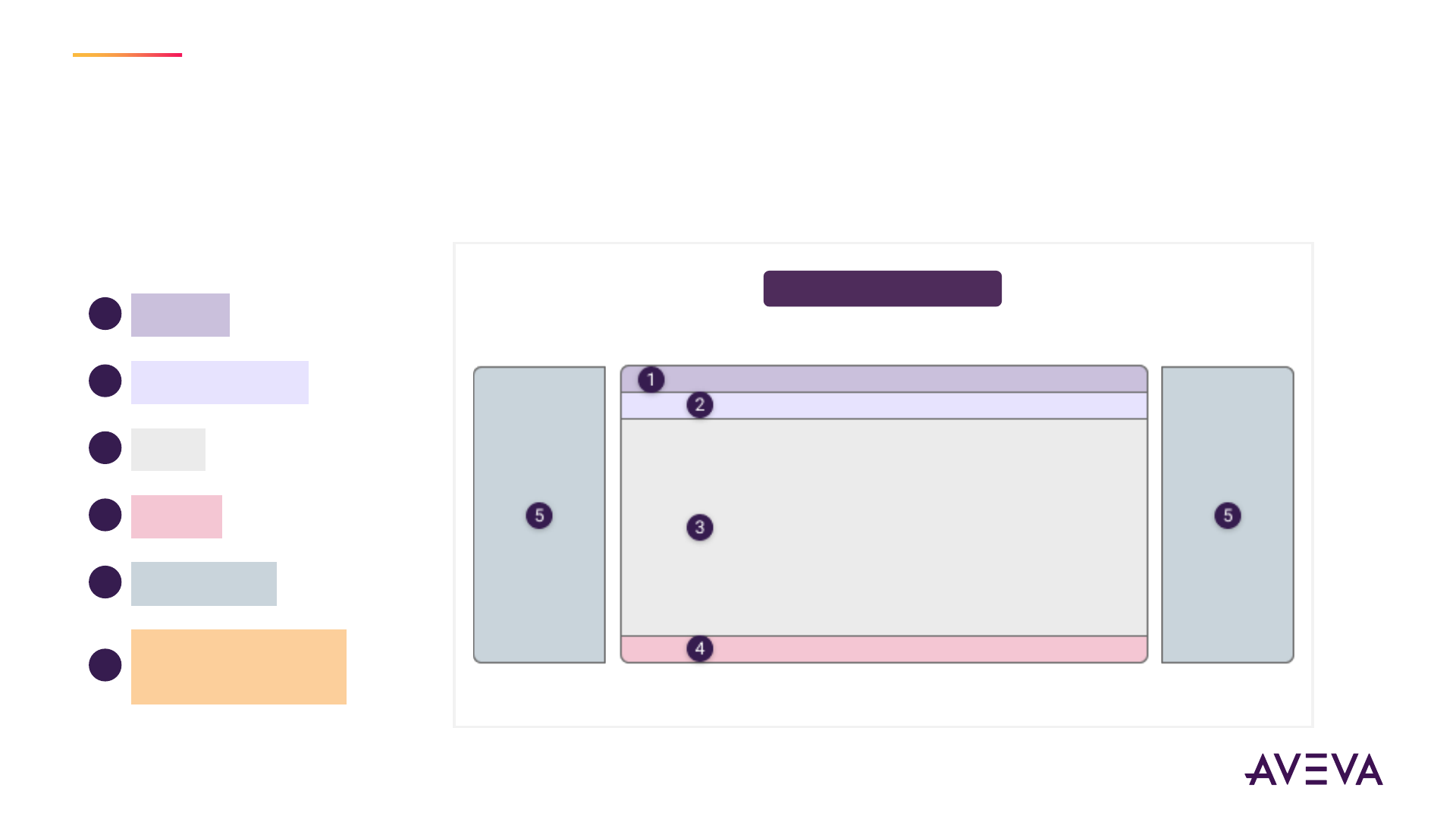
Different Layout Structure
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
1
Header
2
Navigation Bar
3
Body
4
Footer
5
Side Panels
6
Navigation Footer
(Mobile only)
Multi Screen

Single Screen
Different Layout Structure
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
1
Header
2
Navigation Bar
3
Body
4
Footer
5
Side Panels
6
Navigation Footer
(Mobile only)

Tablet
Different Layout Structure
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
1
Header
2
Navigation Bar
3
Body
4
Footer
5
Side Panels
6
Navigation Footer
(Mobile only)

Different Layout Structure
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
1
Header
2
Navigation Bar
3
Body
4
Footer
5
Side Panels
6
Navigation Footer
(Mobile only)
Mobile

Screen profiles and layouts (video demo)
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

The design was always to focus on supporting all from factors
Form factors
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Mobile
Tablet
Laptop
Dual
Video Wall

Typically there are three formats: Phone (portrait), Tablet (landscape) (optional), Desktop (Landscape)
Single Screen.
Use a design for each form factor…..
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
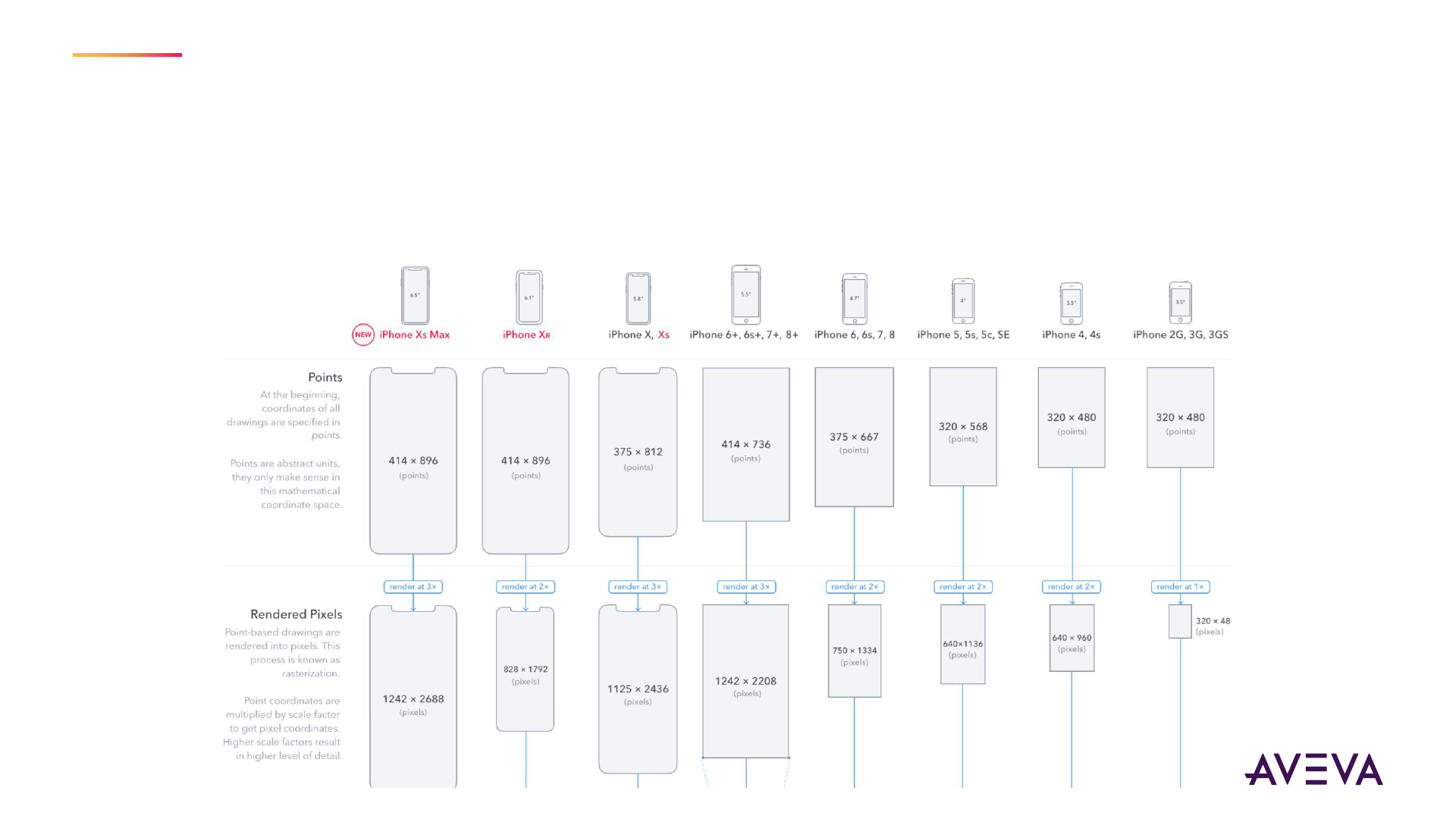
• If you are familiar with website design - every website has this.

In general, phones compensate for different screens - so you design in one size, the
phone then uses a multiplication factor to use pixels
Understanding pixel density

Create design frames
How to accomplish…
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
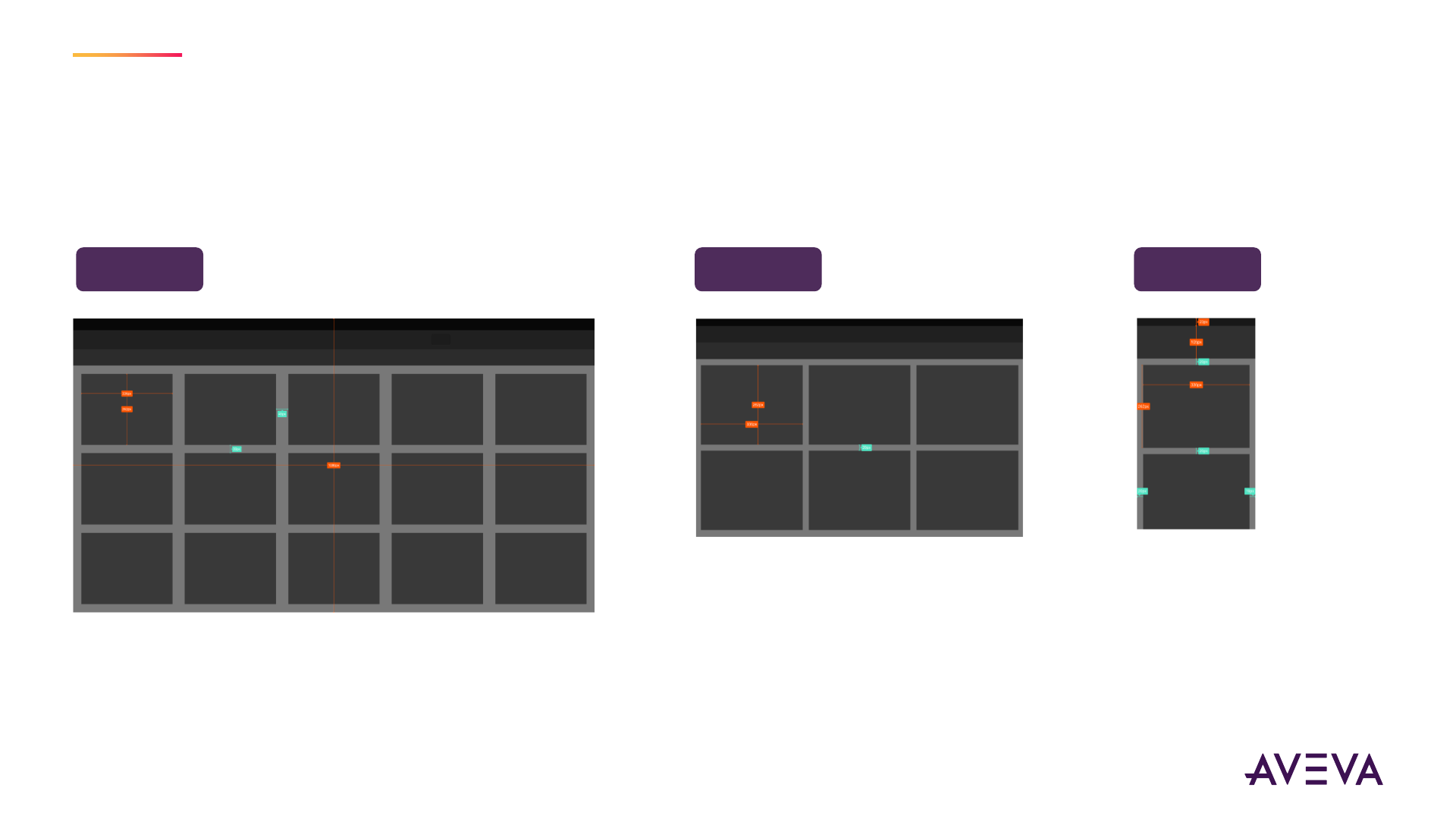
Desktop Tablet Phone
1920/1080
Top bar: 1920 / 44 px
Awareness bar: 1920 / 70 px
Navigation bar: 1920 / 60 px
Block: 336 /262 px
Gutters: 45 px
Gutter hight: 30 px
1080/720
Top bar: 1080 / 24 px
Awareness bar: 1080 / 55 px
Navigation bar: 1080 / 55 px
Block: 336 /262 px
Gutters: 20 px
Gutter hight: 20 px
375/667
Top bar: 375 / 23 px
Awareness bar: in the menu
Navigation bar: 375 / 105 px
Block: 336 /262 px
Gutters: 20 px
Gutter hight: 20 + 19 px

Design grid
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Body grid layouts (examples)
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Single screen examples
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Reusability & standardization
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Reusability & standardization

Reusability & standardization

Using components
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Themes
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

Color palette & typography
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Accent Color
Default
Intensity5 Intensity4 Intensity3 Intensity2 Intensity1
Default
Intensity5 Intensity4 Intensity3 Intensity2 Intensity1
Text
Heading Roboto 14px Regular
Title Roboto 12px Regular
Descriptor Roboto 10px Regular
Actual Value Roboto 18px Bold
Tagname Roboto 12px Bold
Setpoint Roboto 18px Regular
Alerts
Warning
Alert
Interaction
Selected
Button
General
Background
Surface
Chart
Filled
Unfilled
Axis
Limits Target

© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Light Theme Dark Theme

Make sure that elements and images have sufficient contrast to differentiate between them,
regardless of the accent color or theme
When considering what colors to use in your application, accessibility should be a primary concern.
Use the guidance below to make sure your application is accessible to as many users as possible.
Contrast
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Note: Every Contrast should pass AAA or AA accessibility test

Color blindness
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Standard View Some examples what colorblind user view

Color blindness
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
Standard View Some examples what colorblind user view

Themes in action
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

The User Experience Design team
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
The UX team can support other teams as they adopt the process, with context, materials and
resources
The team has a wide range and mix of skills in many of
the following areas:
• Psychology
• Research
• Problem solving
• Observation and attention to detail
• Prototype and design
• Inquisitiveness and empathy
• Understanding user needs and wants
• Analytical thinking
• Perceptiveness

© 2023 AVEVA Group plc and its subsidiaries. All rights reserved.
Questions?
Please wait for the microphone.
State your name and company.
Please remember to…
Navigate to this session in the mobile
app to complete the survey.
Thank you!

This presentation may include predictions, estimates, intentions, beliefs and other statements that
are or may be construed as being forward-looking. While these forward-looking statements
represent our current judgment on what the future holds, they are subject to risks and uncertainties
that could result in actual outcomes differing materially from those projected in these statements.
No statement contained herein constitutes a commitment by AVEVA to perform any particular action
or to deliver any particular product or product features. Readers are cautioned not to place undue
reliance on these forward-looking statements, which reflect our opinions only as of the date of this
presentation.
The Company shall not be obliged to disclose any revision to these forward-looking statements to
reflect events or circumstances occurring after the date on which they are made or to reflect the
occurrence of future events.
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.

linkedin.com/company/aveva
@avevagroup
ABOUT AVEVA
AVEVA is a world leader in industrial software, providing engineering and operational solutions across multiple industries,
including oil and gas, chemical, pharmaceutical, power and utilities, marine, renewables, and food and beverage. Our
agnostic and open architecture helps organizations design, build, operate, maintain and optimize the complete lifecycle
of complex industrial assets, from production plants and offshore platforms to manufactured consumer goods.
Over 20,000 enterprises in over 100 countries rely on AVEVA to help them deliver life’s essentials: safe and reliable
energy, food, medicines, infrastructure and more. By connecting people with trusted information and AI-enriched
insights, AVEVA enables teams to engineer efficiently and optimize operations, driving growth and sustainability.
Named as one of the world’s most innovative companies, AVEVA supports customers with open solutions and the
expertise of more than 6,400 employees, 5,000 partners and 5,700 certified developers. The company is headquartered
in Cambridge, UK.
Learn more at www.aveva.com
© 2023 AVEVA Group Limited and its subsidiaries. All rights reserved.
